안드로이드에서 UI 구성은 XML 로 처리한다. 그리고 XML 레이아웃 파일은 앱이 실행될 때 메모리에 올라가며 객체화가 이루어진다. 이렇게 XML 에 있는 뷰들의 객체화 과정을 인플레이션 이라고 한다.

이제 안드로이드에서 말하는 인플레이션이 무엇인지는 알았다. 대충 XML 에 있는 뷰들을 객체화를 시키는 과정이구나 싶다. 그러면, 앱이 실행만 되면 자동으로 XML 에 있는 뷰들이 객체화가 되는걸까? 어떻게 뷰들이 객체화 될 수 있는지 알아보자.
SetContentView()
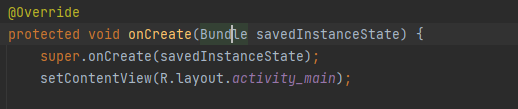
처음 안드로이드 프로젝트를 열고 자바코드를 살펴보면 몇가지 코드들이 작성되어 있다. 그 중, setContentView() 를 보자.

setContentView() 의 파라미터로 R.layout.activity_main 이라는 xml 파일이 전달되는걸 볼 수 있다. 메인액티비티의 화면을 구성하는 xml 파일이 setContentView 의 파라미터로 전달되며, 여기에서 바로 뷰의 객체화가 이루어진다.
우리는 xml 에 있는 뷰들을 제어하기 위해 보통 findViewById() 를 사용한다. 이 메서드는 뷰의 id 값을 이용하여 뷰 객체의 주소값을 반환한다. 여기서 주목해야하는 부분은 뷰 " 객체 " 이다. 즉, 뷰가 객체화 된 이후에야 findViewById() 를 이용하여 뷰의 id 값을 가져올 수 있다는 이야기 이다. 그래서 setContentView() 가 실행되기 이전에 findViewById() 를 사용하면 에러가 뜬다. 아직 뷰가 객체화되지 않았기 때문에 뷰 객체를 가져올 수 없게 되는 것이다.
즉, setContentView() 는 XML 파일을 매개변수로 받고, 받아온 XML 파일에 있는 뷰들을 메모리에 올리며, 뷰들을 객체화 시키는 작업을 해주는 메서드라는것을 알 수 있다. 즉, 레이아웃의 인플레이션을 담당하고 있는것이다.
LayoutInflater
setContentView() 는 화면 전체를 설정하는 역할만 수행한다. 즉, Fragment 와 같은 전체 화면의 일부분을 차지하는 설정은 수행할 수 없다는 뜻이다. 그러면 부분화면을 구성하는 별도의 XML 파일을 자바코드로 제어하기 위해서는 어떠한 작업이 필요할까?
안드로이드에서는 인플레이션 처리를 위해 XML 을 지정할 수 있도록 LayoutInflater 라는 클래스를 제공한다. 이름 그대로 레이아웃을 인플레이션 해주는 클래스 라고 생각하면 될것 같다. 인플레이션을 하는 방식은 다음과 같다.
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.{불러올 XML 파일명}, container, true);
LayoutInflater 는 시스템 서비스로 제공하는 클래스 이기 때문에, getSystemService() 를 이용하여 LayoutInflater 객체를 불러온다. 이 객체를 이용하여 inflate() 메소드를 이용하면 인플레이션이 가능하다. 아니면 다음과 같이 사용할 수 도 있다.
LayoutInflater inflater = LayoutInflater.from(getApplicationContext());
inflater.inflate(R.layout.{불러올 XML 파일명}, container, true);LayoutInflater 클래스의 from 메서드를 활용하면 객체를 가져올 수 있다. 여기서 container 는 붙이고자 하는 부분화면이 붙을 뷰그룹이다.
setContentView() 의 내부구조를 보자. 여기에서도 LayoutInflater 를 이용하여 inflate 하고 있음을 알 수 있다.

'프로그래밍 언어 > Java' 카테고리의 다른 글
| [ANDROID / JAVA] Activity 간 화면 전환 (0) | 2023.05.11 |
|---|---|
| [ANDROID / JAVA] 상속과 생성자 (0) | 2023.05.08 |
| [ANDROID / JAVA] 변수 (1) | 2023.05.08 |
| [ANDROID / JAVA] 상속 (inheritance) (0) | 2023.05.08 |
| [ANDROID / JAVA] ShortCircuitEvaluation (0) | 2023.05.04 |